react 实现导出功能 |
您所在的位置:网站首页 › react 导出 › react 实现导出功能 |
react 实现导出功能
|
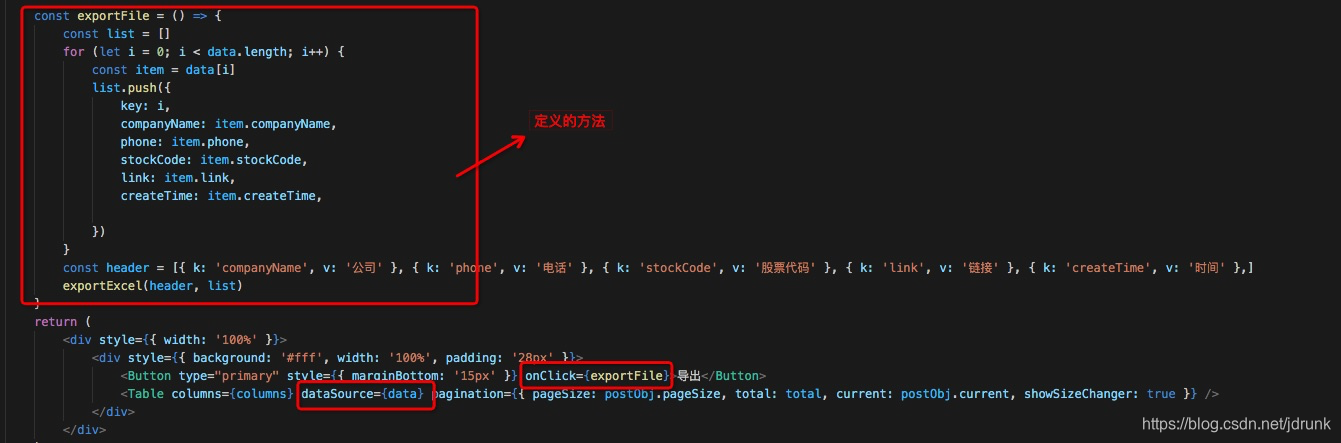
方法一、不与后端接口联调,使用插件 xlsx-oc插件 安装 npm i xlsx-oc使用,实例 import React, { useState, useEffect } from 'react' import { Button, message, Table } from 'antd'; import { exportExcel } from 'xlsx-oc' interface PostData { current: number pageSize: number companyId?: number tel?: number startTime?: number endTime?: number stockCode?: number } export default function Jsplumb() { //分页参数 const [postObj, setPostObj] = useState({ current: 1, pageSize: 10 }) const [total] = useState(10) const [data] = useState([{ companyName: 'nnn', phone: '123456', stockCode: 'www', link: 'jj', createTime: 'ooo' }]) //定义表头 const columns = [ { title: '序号', render: (text: any, record: any, index: any) => `${(postObj.current - 1) * postObj.pageSize + index + 1}`, }, { title: '公司', dataIndex: 'companyName', key: 'companyName', }, { title: '电话', dataIndex: 'phone', key: 'phone', }, { title: '股票代码', dataIndex: 'stockCode', key: 'stockCode', }, { title: '链接', dataIndex: 'link', key: 'link', }, { title: '时间', dataIndex: 'createTime', key: 'createTime', }, ]; const exportFile = () => { const list = [] for (let i = 0; i key: i, companyName: item.companyName, phone: item.phone, stockCode: item.stockCode, link: item.link, createTime: item.createTime, }) } const header = [{ k: 'companyName', v: '公司' }, { k: 'phone', v: '电话' }, { k: 'stockCode', v: '股票代码' }, { k: 'link', v: '链接' }, { k: 'createTime', v: '时间' },] exportExcel(header, list) } return ( width: '100%' }}> background: '#fff', width: '100%', padding: '28px' }}> marginBottom: '15px' }} onClick={exportFile}>导出 data} pagination={{ pageSize: postObj.pageSize, total: total, current: postObj.current, showSizeChanger: true }} /> ) }
以上能实现导出功能,但文件不能打开 注意点 1、在axios请求时,设置responseType responseType='blob' 或 responseType = 'arraybuffer'都行 let baseConfig: AxiosRequestConfig = { baseURL: config.domain, headers: { token: sessionStorage.getItem('token') || '', }, timeout: 8000, responseType: 'blob', }2、看项目中是否使用mock.js,若使用,把mock注释掉 原因:mock.js初始化时,给拦截响应设置了responseType:’’ 注意两者都要满足 vs code 插件 live server |
【本文地址】
公司简介
联系我们
今日新闻 |
点击排行 |
|
推荐新闻 |
图片新闻 |
|
专题文章 |

 方法二、与后端联调,后端返回文件流
方法二、与后端联调,后端返回文件流